Nama : RAGEN GUNAWAN
NIM : 10861018
INTERNET
1. PENDAHULUAN
Internet adalah jaringan komputer yang saling terhubung ke seluruh dunia dimana di dalamnya terdapat berbagai sumber daya informasi dari mulai yang statis hingga yang dinamis dan interaktif, secara fisik adalah interkoneksi antara jaringan komputer namun secara umum internet harus dipandang sebagai sumber daya informasi, isi internet adalah informasi yang dapat di bayangkan sebagai suatu database atau perpustakaan multimedia yang sangat besar dan lengkap dan dipandang sebagai dunia dalam bentuk lain (maya) karena hampir seluruh aspek kehidupan di dunia nyata ada di internet.

Internet awalnya merupakan jaringan komputer yang dibentuk oleh Departemen pertahanan Amerika Serikat melaui proyek ARPA yang disebut ARPANET (Advanced Research Project Agency Network) pada tahun 1969-1972, mereka mendemontrasikan bagaimana dengan hardware dan software komputer yang berbasis UNIX dapat melakukan komunikasi dalam jarak yang tidak terhingga melalui saluran telepon. Proyek ARPANET diawali jaringan terpadu antara Stanford Research Institute, University of California, Santa Barbara, dan University of Utah diperkenalkan secara umum dan berkembang pesat sehingga dipecah menjadi MILNET (untuk keperluan militer) dan ARPANET (untuk universitas-universitas), gabungan kedua jaringan dikenal dengan DARPA INTERNET disederhanakan menjadi INTERNET.
Manfaat internet untuk:
1. Informasi dan berita
2. Bisnis
3. Gaya hidup
4. Ilmu pengetahuan
5. Hiburan
6. Transaksi
7. Sosial
2. AKSES INTERNET
Cara mengakses internet :
1. Dial Up
2. Kabel ADSL
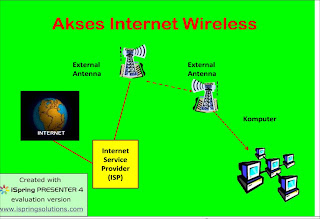
3. Wireless
4. Mobile
5. Hotspot
Istilah-istilah penting dalam internet :
a. WiFi (Wireless Fidelity), merupakan sebuah teknologi yang memungkinkan sejumlah komputer terhubung dalam sebuah jaringan
b. Hotspot, jangkauan dari jaringan WiFi
c. ISP (Internet Service Provider), perusahaan yang khusus menangani layanan bagaimana seseorang, kantor, dan organisasi dapat memanfaatkan internet
d. Modem (Modulation demodulation), alat yang digunakan untuk merubah sinyal analog menjadi digital dan sebaliknya
e. ADSL (Asymmetric Digital Subscriber Line), jaringan internet kecepatan tinggi, dimana sinyal yang masuk sama dengan sinyal yang keluar (asimetris)
3. BROWSING
WWW (World Wide Web) adalah fasilitas internet yang menghubungkan dokumen web (web page) dalam lingkup lokal maupun jarak jauh, karena link di web user bisa pindah dari satu page ke page lain (hyper text) baik antara page yang disimpan dalam server yang sama maupun server diseluruh dunia, page diakses dan dibaca melalui Web Browser. Web Browser merupakan perangkat lunak (software) yang digunakan untuk mengakses World Wide Web atau untuk berselancar atau menjelajah di internet, kemampuannya menampilkan informasi yang terdapat pada suatu alamat di internet serta menuju halaman lain yang terkait yang disediakan oleh halaman tersebut.
Untuk mencari informasi di internet perlu diketahui alamat Website, yaitu URL (Universal Resource Locator). Web Site atau situs adalah tempat sekumpulan halaman web milik seseorang atau suatu badan yang dikumpulkan dan dikemas. Homepage adalah istilah untuk menyebutkan halaman pertama yang akan muncul jika situs web diakses.
http : Hyper Text Transfer Protocol, adalah suatu protocol yang
digunakan oleh World Wide Web
www : World Wide Web
stkipgarut : nama situs
ac.id : ekstensi nama domain
index.php : file atau dokumen
Domain name adalah penamaan halaman web di internet, digunakan untuk search engine tempat web seseorang, atau alamat rumah dari seseorang di dunia internet.
Generic domain :
a. Untuk penyedia jaringan internet .net
b. Untuk lembaga pendidikan .edu atau .ac
c. Untuk lembaga pemerintahan .gov atau .go
d. Untuk kemiliteran . mil
e. Untuk komersil .com atau .co
f. Untuk organisasi .org atau .or
Country domain :
a. Untuk negara Indonesia .id
b. Untuk negara Singapura .sg
c. Untuk negara United Kingdom .uk
d. Untuk negara Jepang .jp
e. Untuk negara USA .us
f. Untuk negara Australia .au
FTP (File transfer Protocol)
FTP merupakan suatu protokol yang digunakan untuk melakukan transfer berkas, klien dapat mengirim berkas ke server FTP atau mengambil berkas dari server FTP, proses untuk mengirimkan berkas milik klien ke server FTP dinamakan upload, proses untuk mengambil berkas dari server FTP dan menyalinnya di komputer klien dinamakan download
4. SEARCH ENGINE
Search Engine merupakan sebuah situs khusus yang dirancang untuk menyimpan katalog serta menyusun daftar alamat di internet berdasarkan topik.
Alternatif mesin pencari :
Search engine seperti robot, robot ini yang dibaca webpages dan menaruh teks (atau bagian bacaan) kedalam suatu indek atau database yang besar di mana anda boleh mengakses, contohnya : Google, Yahoo! Search, MSN search and Ask. Search engine sebaiknya pilihan yang pertama ketika mengetahui secara pasti apa yang sedang di cari, saat ini Google mengindeks milyaran webpages dan sebagai search engine terbaik.
Beberapa cara Search Engine :
1. Boolean Searching Operator (AND, AND NOT, OR)
Contoh : mencari informasi pencipta Thomas Alva Edison, ketik “Thomas Alva Edison”, pencarian ini tidak akan memberikan halaman yang mengandung nama Thomas A. Edison atau Thomas Edison, dapat memecahkan masalah ini dengan mengetikkan “Thomas Alva Edison” OR “Thomas A. Edison” OR “Thomas Edison”
2. NEAR Operator
NEAR Operator yang bermakna tampilkan halaman-halaman dimana kata-kata ini dekat satu sama lain, ketik Thomas NEAR Edison
3. Search Engine Math
Search Engine Math adalah suatu cara yang lebih mudah, dengan penyederhanaan sintaksis pencarian yang bersifat pseudo-Boolean. Contoh: +pizza+pepperoni+ham-olives-garlic
a. tanda plus (+) harus ada dalam webpage
b. tanda minus (-) mengatakan abaikan
c. plus (+) = AND dan minus (-) = istilah AND NOT
kombinasi plus dan minus dengan tanda kutip, namun tidak bisa menggunakan tanda kurung atau OR-OPERATOR, contoh : +”pan pizza”-olives pepperoni, artinya page yang ditampilkan harus mengandung phrase pan pizza, mereka tidak boleh mengandung kata olives, dan mereka lebih suka mengandung kata pepperoni
Case Sensitivity berguna untuk mengeja suatu kata atau suatu ungkapan dengan huruf kecil, mesin akan mencocokan baik dalam huruf besar dan kecil pada webpage, contoh : Pencarian “apple computer” akan memberi page berisi kata : (a) apple computer (b) Apple Computer (c) APPLE COMPUTER, tetapi aakan berbeda kalau melakukan pencarian “Bill Gates” akan memberikan Bill Gates bukan bill gates, dengan penggunaan huruf besar di dalam “Bill Gates akan menghindari halaman yang mencakup kata bill (berarti invoice) dan gates (bearti pintu gerbang).
5. APLIKASI INTERNET
E-Mail
E-Mail adalah electronic mail (surat elektronik) cepat, murah dan mudah mengirim pesan dari satu komputer ke komputer lain di seluruh penjuru dunia kapan saja dan dari mana saja pesannya berupa tulisan, gambar, suara dan video, mengirimnya non stop 24 jam per hari 7 hari (senin s/d minggu)
Anatomi E-Mail
Header : To (kepada) : alamat e-mail tujuan
Cc (Carbon Copy) : alamat e-mail tujuan
Subject (judul) : topik surat
Body : isi surat atau pesan
Tanda tangan (signature)
Alamat E-Mail :
Domain : .com, .net, .org, .edu, .gov, .co.id, .net.id, .ac.id, .or.id, .sch.id
pengantarteknologiinformasi : nama user
@ : at (dalam bahasa inggris)
yahoo.co.id : nama server e-mail
Contoh alamat e-mail :
Perusahaan : .com
ISP : .net
Organisasi : .org
Sekolah : .edu
Pemerintah : .gov
Statsiun TV : .tv
Domain di Indonesia :
Perusahaan : .co.id
ISP : .net.id
Organisasi : .or.id
Universitas : .ac.id
Sekolah : .sch.id
Pemerintahan : .go.id
Jenis e-mail :
1. Webmail, berbasis web dibaca secara on-line atau off-line dapat diakses di mana saja
2. POP mail, menggunakan outlook dibaca off-line diakses dari komputer tertentu
Manajemen e-mail : (1) buat minimal 2 e-mail (pribadi dan resmi), (2) periksa e-mail 2 kali sehari pada waktu luang, (3) hapus e-mail lama yang sudah dibaca agar menghemat mailbox, (4) pilih mailing list yang berguna untuk menghindari “spam”, pisahkan jenis e-mail kedalam folder khusus.
Spamming dan cara menghindarinya : (a) spam e-mail tidak dikenal yang datang tanpa diundang, (b) hindari mailing list tak berguna, (c) jangan membalas surat tak dikenal, (d) gunakan fasilitas block address untuk menolak e-mail tertentu, (e) laporkan aktivitas spamming e-mail ke provider (yahoo!, google dll).
Peran e-mail secara umum : media belajar online di universitas terbuka nasional dan internasional dan riset kampus, media kreatifitas di dunia teknologi, komunikasi dengan mitra bisnis dan mencari peluang bisnis baru di dunia internasional (go internasional), jual beli, melamar pekerjaan.
Peran e-mail di internal dan eksternal sekolah : proses belajar mengajar yang efektif dan efisien, media informasi dan komunikasi yang infocentris mudah hemat cepat antar civitas akademika, mempererat hubungan solidaritas persahabatan dan persaudaraan tanpa batas, identitas promosi dan popularitas komunitas dalam jangkauan global, bukti turut mendukung perkembangan TI di Indonesia
Etika ber e-mail : (a) beri judul pesan yang menjelaskan isi surat yang akan dikirim, (b) jangan mengirim ke orang yang tidak berkepentingan, (c) gunakan Bcc: pada saat mengirim e-mail ke banyak orang yang tidak saling mengenal, (d) kirim pesan yang singkat dan jelas, (e) jangan menggunakan huruf cetak yang berarti anda sedang berteriak!, (f) jangan menulis pesan yang tidak ingin anda publikasikan, (g) gunakan tanda smile untuk menghindari kesalahpahaman, (h) jangan mengirim ke orang banyak kecuali memang pesan itu untuk umum, (i) hindari e-mail yang menyinggung perasaan, (j) bubuhkan nama atau inisial anda pada akhir pesan
MAILING LIST
Mailing list adalah kelompok diskusi dimana setiap orang bisa berlangganan dan berpartisipasi di dalamnya, daftar alamat-alamat e-mail yang mempunyai kesukaan atau kepentingan yang sama, sebagai daftar kelompok penerima surat elektronik dalam yahoo dan google diistilahkan dalam group.
Manfaat milis : (1) efesiensi dalam berkirim e-mail, seorang anggota cukup mengirimkan e-mail ke satu alamat e-mail (group) untuk kemudian disebarkan ke anggota milis, (2) diskusi antara anggota, sharing ide, sharing file, dan polling, (3) komunitas dunia maya (virtual), (4) sarana diskusi secara elektronik antara guru dan siswa, serta antara siswa dan siswa dalam kelasnya atau kelompoknya, (5) polling memberi pengumuman dan pengiriman tugas-tugas.
Istilah-istilah dalam milis :
Subcribe : seseorang menyatakan berlangganan e-mail dari grupnya
Unsubcribe : keluar atau berhenti dari keanggotaan milis
Joined : seseorang bergabung berdasarkan undangan dari pemilik milis
Owner : orang yang membuat milis dan memiliki hak penuh
Moderator : orang yang mengatur aktifitas owner dalam menjalankan tugasnya
Membuat Milis :
Klik browser, misal : Mozilla Firefox
Klik start yaour group (jika sudah punya YahooID)
Jika sudah sign in melalui yahoo!Mail
Klik start your group
Setelah klik start your group cukup mengikuti 3 langkah yang diberikan yahoo!groups untuk membuat milis : (1) memilih kategori milis yang akan dibuat, (2) mendeskripsikan milis, (3) memilih yahoo profile dan e-mail address
Selesai....Selamat anda sudah mempunyai milis, selanjutnya tinggal mencari anggota milis untuk diajak diskusi
1. Memilih kategori milis : klik pada pilihan kategori milis yang sesuai, beberapa pilihan diantaranya bussines, finance, education, alumni
2. Mendeskripsikan milis : berikut uraian singkat mengenai aktivitas milis, contoh deskripsinya : media komunikasi dan informasi antara mahasiswa, selanjutnya juga diminta memberikan e-mail adress dari groups milis, misalnya diberi nama mahasiswapascasarjanastkipgarut; maka alamat milisnya adalah : mahasiswapascasarjanastkipgarut@yahoogroups.com 3. Memilih yahoo profile : jika memiliki beberapa e-mail, maka dapat dipilih salah satu sebagai yahoo profile yang akan berguna menerima e-mail dari milis, secara default maka yang akan digunakan adalah e-mail yang dipakai saat sign in untuk membuat milis, pemilik atau moderator dapat melakukan invite kepada para calon anggota milis, calon anggota yang mendapat undangan bisa masuk anggota harus menjawab undangan tersebut dengan mengklik joined melalui account e-mail masing-masing, sekarang para anggota dapat mulai berdiskusi melalui e-mail dengan mengirimkan tema, masalah dan jawaban atau ide kesatu alamat (nama_milis)@yahoogroup.com CHATTING
Internet Relay Chat (IRC) adalah suatu bentuk komunikasi di internet yang diciptakan untuk komunikasi kelompok di tempat diskusi yang dinamakan channel tetapi juga bisa untuk komunikasi jalur pribadi
SOCIAL NETWORKING
Web 2.0 sebagai jejaring sosial, web 2.0 sebagai platform berbagi dan berkolaborasi isi web dinamis dikontrol oleh pengguna bukan pemilik web, web sebagai jejaring sosial, jejaring sosial telah ada sejak awal manusia dan semua orang memiliki jejaring sosial, antara lain di lingkungan : orang-orang dalam pekerjaan, teman-teman dalam pergaulan, keluarga, klien, vendor.
Jejaring sosial adalah situs yang memusatkan layanan kepada pembentukan jaringan untuk bersosialisasi antara pengguna internet, terutama untuk berbagi kesukaan dan aktifitas melalui internet, contoh : www.facebook.com, www.friendster.com, www.myspace.com Potensi web 2.0 sebagai jejaring sosial : perluasan jejaring sosial melampaui kelompok-kelompok terdekat dimana kita bergabung, potensi jejaring sosial keseluruh dunia, runtuhnya tembok pemisah jejaring merupakan peluang berjejaring dengan mereka yang tak pernah dapat kita jangkau atau kenal secara geografis, suku bangsa, budaya, minat usia gender.
Jejaring sosial sebagai alat akses dan distribusi pengetahuan web 2.0 : blogs, wikipedias, RSS feeds, Podcasts, instant messagging
Keuntungan jejaring sosial Facebook :
1. Menjaga hubungan dengan teman lama
2. Menemukan teman baru
3. Membentuk jejaring sosial
4. Bantuan dalam transisi
5. Eksplorasi pribadi
6. Eksplorasi kelompok
7. Kehadiran sosial
8. Menumbuhkan interaksi kelompok
9. Melampaui batas geografis
10. Melampaui kepentingan dan institusi
11. Relasi alumni
12. Rekruitmen
13. Ruang maya
14. Rasa memiliki
Facebook